Thursday, February 13, 2025
The Art of Seeing: How Gestalt Principles Transform UX Design

Introduction
In the bustling world of UX design, where user satisfaction reigns supreme, lies a secret weapon that can elevate your interfaces from merely functional to delightfully intuitive: Gestalt principles. Rooted in early 20th-century psychology, these principles offer a profound understanding of how the human brain perceives and organizes visual information, which is indispensable for crafting user-centered designs.
The term "Gestalt," derived from the German word for "unified whole," encapsulates the core idea that our brains perceive objects not as isolated elements but as part of a larger, interconnected whole. This holistic approach is crucial for UX designers, who strive to create seamless and engaging experiences. By understanding how users naturally group and interpret visual cues, designers can strategically arrange elements to guide users, reduce cognitive load, and ultimately enhance usability.
The Fab Five of Gestalt in UX
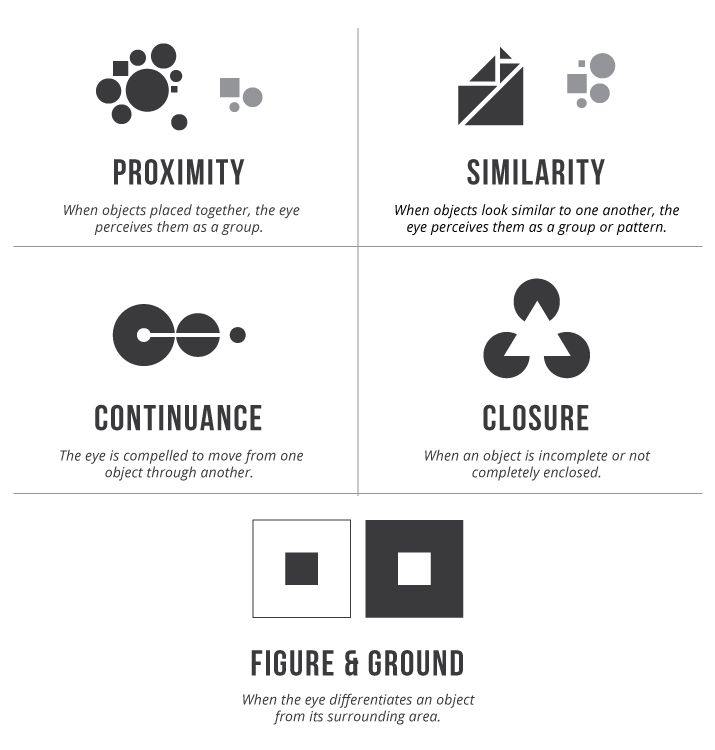
Let's explore some key Gestalt principles and how they translate into actionable UX strategies:
-
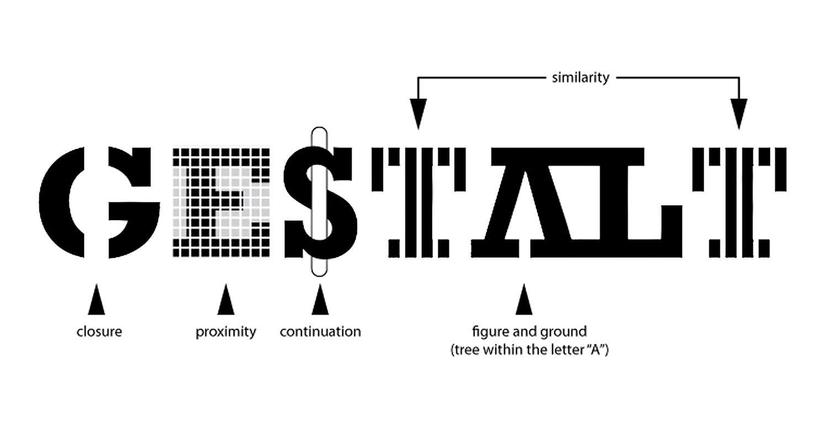
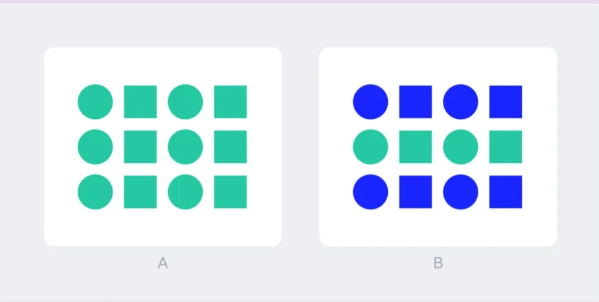
Similarity: Like twins in the design world, similar elements are perceived as related. Use consistent styling for buttons, icons, and navigation items with similar functions. Imagine an e-commerce site where all "add to cart" buttons share the same color and shape; users quickly learn to associate these visual characteristics with the desired action.

-
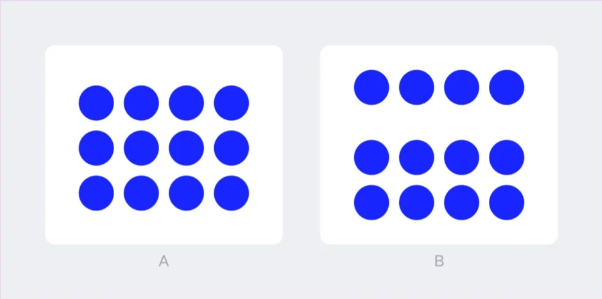
Proximity: Grouping related elements together creates visual hierarchies and signals relationships. Think of a contact form where labels are placed close to their respective fields, making it clear which label corresponds to which input.

-
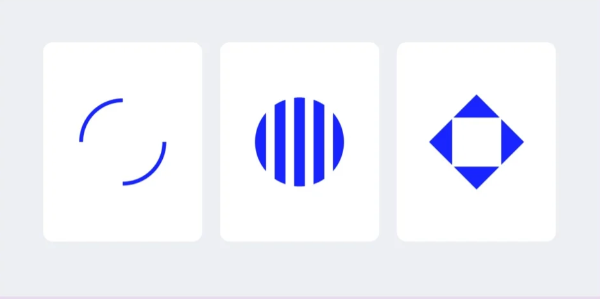
Closure: Our minds love to fill in the gaps. Presenting incomplete shapes or images can pique user interest and create a sense of discovery. Consider a logo that uses negative space to form a recognizable shape, engaging the viewer's mind and making the design more memorable.

-
Continuity: The brain prefers to see elements as part of a continuous sequence. Use visual cues like lines or arrows to guide users through a multi-step process, such as a checkout flow. Breadcrumbs on a website are a great example of continuity, helping users understand their current location within the site's structure.

-
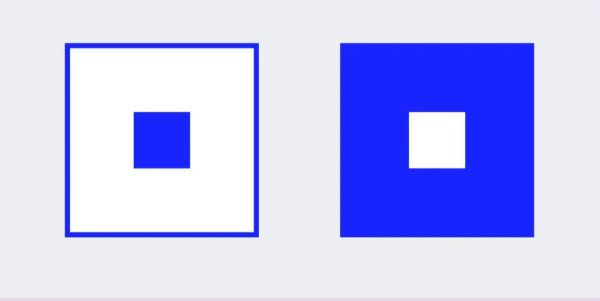
Figure-Ground: This principle highlights the relationship between an element and its background. Ensure sufficient contrast between text and background to improve readability and prevent eye strain. A poorly chosen color combination can make it difficult for users to focus on the content, leading to frustration and abandonment.

Beyond the Basics: Elevating User Experience with Gestalt
While understanding the core principles is essential, true mastery lies in applying them strategically to solve real-world UX challenges.
Consider the challenge of designing an intuitive mobile navigation system. By leveraging the principle of proximity, you can group related menu items together, making it easier for users to find what they're looking for. You can also use the principle of similarity to visually distinguish between different sections of the app, such as using different colors or icons for settings, profile, and content.
Another common challenge is designing effective calls to action (CTAs). By applying the principle of figure-ground, you can make your CTAs stand out from the surrounding content, drawing the user's eye and encouraging them to take the desired action. Use contrasting colors, ample whitespace, and compelling typography to make your CTAs visually prominent and irresistible.
Tools and Resources for Gestalt-Driven Design

Fortunately, you don't have to be a psychology expert to leverage the power of Gestalt principles. Numerous tools and resources can help you incorporate these principles into your design workflow.
- UI design software: Figma, Sketch, and Adobe XD offer features that make it easy to experiment with Gestalt principles, such as grouping, alignment, and visual hierarchy.
- Online design communities: Dribbble and Behance are great sources of inspiration, showcasing how other designers are using Gestalt principles to create stunning and effective interfaces.
- UX research reports: Nielsen Norman Group and Baymard Institute offer valuable insights into user behavior and expectations, helping you make informed design decisions based on data.
By embracing Gestalt principles, UX designers can transcend the limitations of conventional design and tap into the inherent psychological mechanisms that govern human perception. The result is not only visually appealing interfaces but also intuitive, engaging, and ultimately more satisfying user experiences. As the UX field continues to evolve, a deep understanding of Gestalt principles will remain a cornerstone of successful design, empowering you to create products that resonate with users on a fundamental level.
Related articles